Má to samá pozitiva, není potřeba vyrábět více verzí webu, jenže taková stránka zabírá také více místa a na smartphone se místo 100 kB přenese třeba 1 MB.
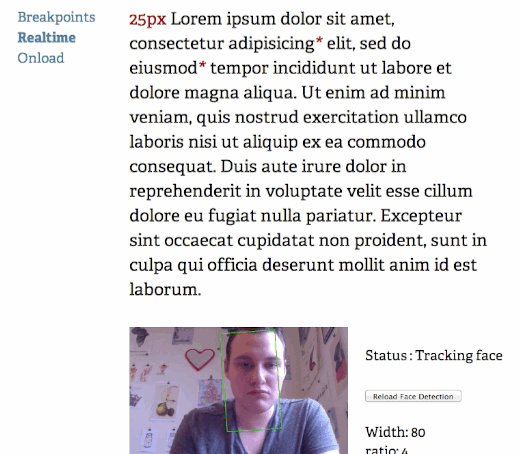
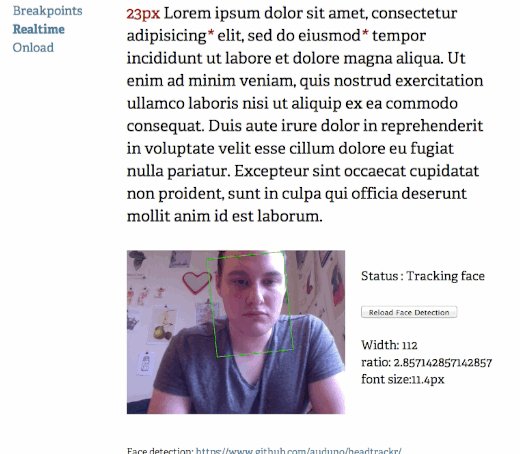
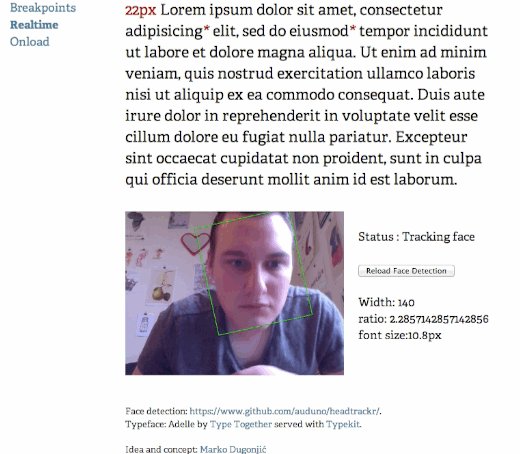
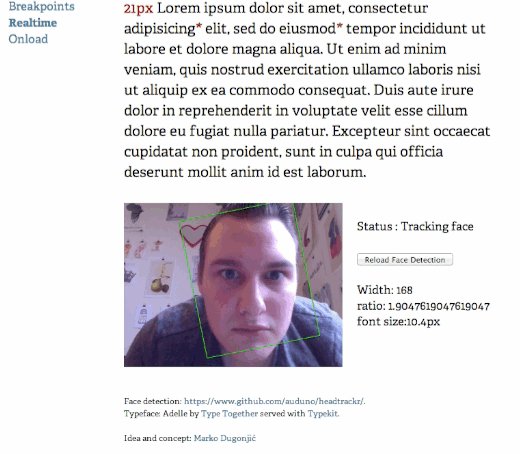
Podívejte se sami, jak to zatím funguje:

Webdesignér Marko Dugonjić přišel s novým pohledem na responsivní design. Pomocí webkamery detekuje vzdálemost obličeje od obrazovky a podle toho v reálném čase upraví velikost písma. Druhá varianta provededetekci jen jednou a pak se určité velikosti fontu drží. Zatím jde pouze o experiment.
zdroj: TheNextWeb