Testů rychlosti jste si už užili dosyta. Nejznámějšími benchmarky jste vás provedli ve dvou megatestech. O novinkách v prohlížečích vás pravidelně informuje pomocí bleskovek, případně v ucelených článcích o nových verzích aplikací. Do toho bychom rádi přinesli i netradiční pohledy, kterým se jinde nevěnují. Kolega Petr Urban se podíval na to, jak dnes funguje hardwarová akcelerace v prohlížečích. Já nedávno otestoval hlavní prohlížeče, jak si poradí s phishingem.
Dnes se zaměříme na velikost (rozměry) jednotlivých prohlížečů. Nemyslíme tím velikost na disku nebo v operační paměti, ale kolik zaberou místa na pracovní ploše. Jak plýtvají spoustou lištiček a podobných blbinek a na samotný obsah webové stránky zůstane méně místa.
Aby bylo srovnání férové, testovali jsme prohlížeče ve výchozí instalaci. Pokud to šlo (a našli jsme tuto volbu v nastavení), zrušili jsme některé prvky tak, aby byly prohlížeče lépe porovnatelné, výsledky najdete zvlášt. Osekávalo se do té míry, aby na stránce zůstal adresní řádek a panel se záložkami (testovali jsme i bez něj). Ostatní lišty šly z kola ven. Žádná další rozšíření nebo doplňky na úpravu vzhledu jsme nepoužili.
Testovalo se v okně (pomocí Sizeru nastaveno pevné rozlišení 1024 × 1024 px) a také v maximalizovaném režimu. Porovnávat v celoobrazovém módu nemělo smysl, prohlížeče přitom ztratí veškeré prvky a jsou si tedy rovny.
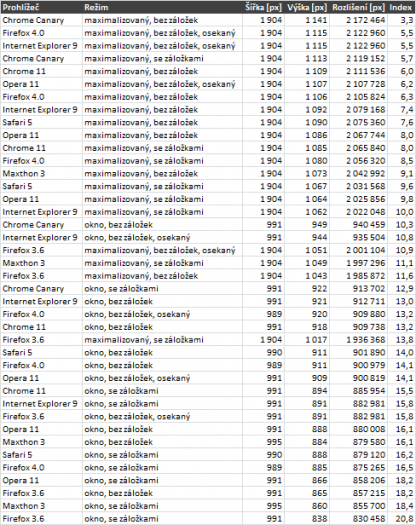
Maximalizovaný prohlížeč na monitoru zabral plochu 1920 × 1170 px. Zbylých 30 px patřilo hlavnímu panelu Windows 7. Důležitým prvkem je náš index plýtvání místem, jedná se o procentuální vyjádření, kolik plochy celkem zaberou ovládací prvky a rám prohlížeče na úkor obsahu. Možná vás to překvapí, ale prohlížeče se lišily nejenou zabranou plochou na výšku, ale roli hrála i šířka rámu. Ta zdaleka nebyla všude stejná.
Index plýtvání místem platí pouze pro testované rozližení 1024 × 1024 a 1920 × 1170 px. čím nižší rozlišení, tím vyšší bude výsledný index
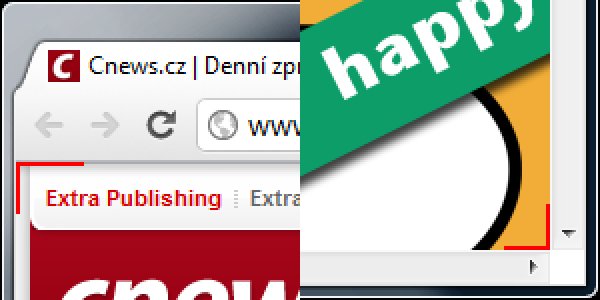
Abychom dostali přesné výsledky, započítali jsme, jakou část obrazovky zabere samotný obsah. Ten jsme zjistili výřezem stránky, pouze hodnotného obsahu bez rámů oken či posuvníků. Viz obrázek ze dvou prolehlých rohů, které se staly klíčovými pro výřez. Řezalo se včetně červených linek v rozích.

Hlavní motivací bylo včerejší odhalení nové funkce Compact Navigation v experimentální verzi Chrome. Prohlížeč Googlu je subjektivně už tak střízlík, ale odstraněním Omniboxu z něj téměř nic nezbylo. Adresní a vyhledávací řádek prostě vyskočí, když to potřebujete. Jinak nezabírá místo. A především prostor na výšku je kritický zvlášť kvůli menším displejům notebooků a hlavně netbooků s 600 px ve vertikálním směru. A hlavně: weby se dnes táhnout na výšku, nikoliv do šířky.
Internet Explorer 9
Microsoft se svým prohlížečem zabodoval. Od dob IE6 udělal několik kroků k tomu, aby se stal nejen rychlým, ale také „čistým“. Ovládacích prvků je minimum, místem šetřil především tak, že spojil adresní a vyhledávací řádek a za něj ještě umístil karty/taby.


Internet Explorer 9 v okně se bez záložek | Internet Explorer 9 v okně se záložkami
O prostor vás ale zbytečně okrádá spodní stavová lišta, která lze naštěstí vypnout. Klepněte do horního rámu a odškrtněte Stavový řádek. Ve stejné nabídce si můžete přidat lištu záložek, menu a příkazy. V základu jsou tyto volby vypnuty.


Internet Explorer 9 maximalizovaný bez záložek | Internet Explorer 9 maximalizovaný se záložkami
| Internet Explorer 9 | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 991 | 921 | 912 711 | 13,0 % |
| v okně, se záložkami | 991 | 891 | 882 981 | 15,8 % |
| maximalizovaný, bez záložek | 1 904 | 1 092 | 2 079 168 | 7,4 % |
| maximalizovaný, se záložkami | 1 904 | 1 062 | 2 022 048 | 10,0 % |
| v okně, bez záložek* | 991 | 944 | 935 504 | 10,8 % |
| maximalizovaný, bez záložek* | 1904 | 1115 | 2 122 960 | 5,5 % |
| * bez stavové lišty | ||||
Firefox 3.6
Starší ohňoliška je zde pouze pro zajímavost. Jediný zástupce „staré“ školy, který si ještě potrpěl na hlavní menu a nedokázal využít prostor v horním rámu okna.


Firefox 3.6 v okně se bez záložek | Firefox 3.6 v okně se záložkami
V základu je Firefox 3.6 opravdový žrout. V okně bez záložek zabral téměř 21 % plochy! Stavový řádek bohužel vypnout nejde, ale lze zmenšit tlačítka a schovat hlavní menu. Nabídku aktivujete klepnutím pravým tlačítkem do prostoru za taby. Ani po těchto úpravách ale konkurenci nedožene.


Firefox 3.6 maximalizovaný bez záložek | Firefox 3.6 maximalizovaný se záložkami
| Firefox 3.6 | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 991 | 865 | 857 215 | 18,2 % |
| v okně, se záložkami | 991 | 838 | 830 458 | 20,8 % |
| maximalizovaný, bez záložek | 1 904 | 1 043 | 1 985 872 | 11,6 % |
| maximalizovaný, se záložkami | 1 904 | 1 017 | 1 936 368 | 13,8 % |
| v okněm bez záložek* | 991 | 891 | 882 981 | 15,8 % |
| maximalizovaný, bez záložek* | 1 904 | 1 051 | 2 001 104 | 10,9 % |
| * s menšími tlačítky a bez hlavního menu | ||||
Firefox 4.0
Nový Firefox se hodně podobá 11. verzi Opery. Ztratil stavový řádek, schoval hlavní menu, ale trochu mu lepším indexu ubírají větší ovládací tlačítka.


Firefox 4 v okně se bez záložek | Firefox 4 v okně se záložkami
Ta lze zmenšit v nabídce Nastavit lišty, do které se dostane klepnutím pravým tlačítkem do prostoru vedle tabů.


Firefox 4 maximalizovaný bez záložek | Firefox 4 maximalizovaný se záložkami
| Firefox 4 | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 989 | 911 | 900 979 | 14,1 % |
| v okně, se záložkami | 989 | 885 | 875 265 | 16,5 % |
| maximalizovaný, bez záložek | 1 904 | 1 106 | 2 105 824 | 6,3 % |
| maximalizovaný, se záložkami | 1 904 | 1 080 | 2 056 320 | 8,5 % |
| v okně, bez záložek* | 989 | 920 | 935 504 | 10,8 % |
| maximalizovaný, bez záložek* | 1 904 | 1 115 | 2 122 960 | 5,5 % |
| * s menšími tlačítky | ||||
Opera 11
Opera šetřila místem odjakživa. Dvé funkce dokázala chytře skrýt do postranních výsuvných lišt, takže na první pohled byla úsporná. Stejné je to i v nové 11. verzi. Jediným mínusem může být spodní stavová lišta, která ale ukrývá důležité funkce Turbo, Link nebo Unite.


Opera 11 v okně se bez záložek | Opera 11 v okně se záložkami
Pokud vám lišta i přesto vadí, můžete ji vypnout. Zkratkou Shift+F12 otevřete Přizpůsobení vzhledu | Lišty a odškrtněne lištu záložek (případně i další prvky).


Opera 11 maximalizovaný bez záložek | Opera 11 maximalizovaný se záložkami
| Opera 11 | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 991 | 888 | 901 890 | 16,1 % |
| v okně, se záložkami | 991 | 866 | 879 120 | 18,2 % |
| maximalizovaný, bez záložek | 1 904 | 1 086 | 2 075 360 | 8,0 % |
| maximalizovaný, se záložkami | 1 904 | 1 064 | 2 031 568 | 9,8 % |
Chrome 11, Chrome 13 Canary, Maxthon 3, Safari 5 a verdikt
Chrome 11
Chrome vypadá stejně už od od svého vzniku v roce 2008. Vzal si něco z IE7, něco svého a vlastně udal vzhled, který se v lehce obměněné podobě nachází i u konkurence. Chrome neobtěžuje žádnými lištičkami, proto je jeho index plýtvání místem jedním z nejlepších.


Chrome 11 v okně se bez záložek | Chrome 11 v okně se záložkami
Žádný stavový řádek. Pouze lišta tabů, Omnibox, pár tlačítek a řádek se záložkami. I ty můžete rychle schovat zkratkou Ctrl+Shift+B. Objeví se pouze při otevření nového okna.


Chrome 11 maximalizovaný bez záložek | Chrome 11 maximalizovaný se záložkami
| Chrome 11 | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 991 | 918 | 909 738 | 13,2 % |
| v okně, se záložkami | 991 | 894 | 885 954 | 15,5 % |
| maximalizovaný, bez záložek | 1 904 | 1 109 | 2 111 536 | 6,0 % |
| maximalizovaný, se záložkami | 1 904 | 1 085 | 2 065 840 | 8,0 % |
Chrome 13 Canary
Novým sestavením Canary vlastně celý dnešní článek vznikl. Nechci se opakovat, více si přečtěte ve včerejší aktualitě.


Chrome 13 Canary v okně se bez záložek | Chrome 13 Canary v okně se záložkami
Kanárek je nejúspornějším vůbec. Funkce skrytí Omniboxu je ale pouze experimentální. Prohlížeč tak slouží pouze jako reference, kam až se můžeme dostat. Index je zdaleka nejnižší, v maximalizovaném okně zabírá Chrome pouze 3,3 % plochy!


Chrome 13 Canary maximalizovaný bez záložek | Chrome 13 Canary maximalizovaný se záložkami
| Chrome 13 Canary | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 991 | 949 | 940 459 | 10,3 % |
| v okně, se záložkami | 991 | 922 | 913 702 | 12,9 % |
| maximalizovaný, bez záložek | 1 904 | 1 141 | 2 172 464 | 3,3 % |
| maximalizovaný, se záložkami | 1 904 | 1 113 | 2 119 152 | 5,7 % |
Maxthon 3
Maxton je z testovaných browserů největším exotem. Vybral jsem jej hlavně z důvodu, že už není pouhou nadstavbou IE, ale s jádrem WebKit už zapadne mezi plnohodnotné prohlížeče a rozhodně má co nabídnout.


Maxthon 3 v okně se bez záložek | Maxthon 3 v okně se záložkami
Místem ale příliš nešetří, index je druhý nejhorší hned po Firefoxu 3.6. Osobně mě ale překvapil užší rámeček okna. Firefox 4 si nechal pro samotný obsah jen 889 pixelů na šířku, Maxthon 895 pixelů. V nastavení však zřejmě není možné zrušit spodní stavovou lištu a výška hraje důležitější roli.


Maxthon 3 maximalizovaný bez záložek | Maxthon 3 maximalizovaný se záložkami
| Maxthon 3 | ||||
| Režim | Šířka [px] | Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 995 | 884 | 879 580 | 16,1 % |
| v okně, se záložkami | 995 | 860 | 882 981 | 18,4 % |
| maximalizovaný, bez záložek | 1 904 | 1 073 | 2 042 992 | 9,1 % |
| maximalizovaný, se záložkami | 1 904 | 1 049 | 1 997 296 | 11,1 % |
Safari 5
Prohlížeč Applu je podobně jednoduchý (co se vzhledu týče) jako Chrome. Nemusíte si lámat hlavu s nastavením, v základu už dostanete úsporný režim.


Safari 5 v okně se bez záložek | Safari 5 v okně se záložkami
Všimněte si, že Safari si nehyzdí svůj šedivý vzhled barevnými tlačítky, dokonce ani favicony záložek nejsou zobrazeny, písmenka musí stačit, říká Cupertino.


Safari 5 maximalizovaný bez záložek | Safari 5 maximalizovaný se záložkami
| Safari 5 | ||||
| Režim | Šířka [px] |
Výška [px] | Celkové rozlišení [px] | Index plýtvání místem |
| v okně, bez záložek | 990 | 911 | 901 890 | 14,0 % |
| v okně, se záložkami | 990 | 888 | 879 120 | 16,2 % |
| maximalizovaný, bez záložek | 1 904 | 1 090 | 2 075 360 | 7,6 % |
| maximalizovaný, se záložkami | 1 904 | 1 067 | 2 031 568 | 9,6 % |
Vítězové a poražení
Pokud nepočítáme Chrome Canary, nejúspornějším prohlížečem v režimu okna (1024 × 1024 px) je Internet Explorer 9 v těsném závěsu s Chrome 11 a Safari 5. Při maximalizovaném oknu vede Chrome 11, ať už s lištou záložek, nebo bez. Obecně lze tvrdit, že mezi nejmodernějšími prohlížeči (Chrome 11, IE9, Opera 11, Firefox 4 a Safari 5) jsou rozdíly menší. Úplně propadl historický Firefox 3.6 a příliš nás nepotěšil ani Maxthon. Ten však drží zajímavý trumf: má nejtenčí rámeček z testované osmičky.
Výsledky v tabulce