Safari 4 mnohé z těchto problémů řeší a myslím, že řadu z vás přesvědčí k tomu, abyste si tento prohlížeč alespoň na zkoušku nainstalovali a chvíli s ním brouzdali po webových stránkách.
Top Sites - oblíbené weby
Apple si vždy zakládal na efektním uživatelském rozhraní a Safari 4 jde plně v duchu této tradice. Na panely s náhledy naposledy navštívených nebo oblíbených webů v prázdné stránce jsme si nejprve zvykli v Opeře, později se přidaly další prohlížeče, jako Internet Explorer a Google Chrome. Každý z nich tuto vlastnost nabízí v jiné podobě. Výjimkou je Firefox, který vám náhledy na nejnavštěvovanější weby nabídne třeba po instalaci Google Toolbaru.
Nové Safari 4 tedy také nabízí náhledy na nejnavštěvovanější programy, ovšem na černém pozadí v 3D prostředí s efektními doplňky. Trošku mi to připomíná 3D přepínač stránek FoxTab, řešení v Safari 4 je o něco hezčí.
Na kterýkoli z panelů stačí klepnout a načte se odpovídající stránka. Top Sites nabízí i jednu drobnost. Všimněte si, že u některých webů je v rohu modrá hvězdička - Safari 4 vás tak informuje o aktualizaci obsahu dané webové stránky. Po stisku tlačítka Edit si můžete stránky přišpendlit nebo je z náhledů odstranit.
Cover Flow - plovoucí náhledy
Náhledy webových stránek v 3D prostředí, tentokráte na karuselu s posuvníkem, najdete i v jiné části Safari. Stačí, když si tlačítkem se symbolem knihy zobrazíte historii navštívených webů. Podívejte se na konkrétní den a na jednu ze stránek klepněte. Okamžitě se zobrazí její náhled v 3D prostředí, další můžete posouvat ovládacím prvkem pod nimi. Stejné náhledy jsou k dispozici i pro weby uložené jako oblíbené.
Na zobrazený náhled stránky stačí klepnout a web se ihned otevře přes celou plochu, kde jej můžete dále prohlížet.
Prohledávání historie
Ještě na jednom místě se v Safari 4 setkáte s náhledy stránek. V zobrazení Top Sites je vespodu umístěno políčko sloužící k prohledávání historie navštívených webů. Safari 4 si pamatuje texty na stránkách, takže nemusíte hledat jen podle názvu webu nebo jeho adresy. Výsledky odpovídající zadání vám pak zobrazí včetně náhledů Cover Flow, stejně jako u oblíbených stránek. Jen trochu ve větší podobě.
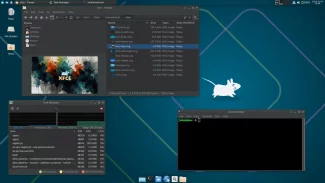
Více místa pro stránky - panely v rámečku okna
Přestože se rozlišení displejů zvětšuje rychleji, než vývojáři mění design svých webů, můžeme u současných webových prohlížečů pozorovat tzv. minimalistický trend. Snahou snad všech nových verzí webových prohlížečů je ušetřit co nejvíce místa, které je použito ve prospěch zobrazené webové stránky. Safari není výjimkou a podobně, jako Google Chrome nabízí ovládání svých panelů v rámečku okna. Co do výšky je Safari 4 myslím ještě úspornější, než Chrome. Na obrázku je Safari 4 v pozadí:
Safari 4 a soužití s Windows
Jedním z důvodů, proč si uživatelé Windows webový prohlížeč Safari 3 příliš neoblíbili, byly použité fonty. Písmo na zobrazených stránkách bylo ve Windows rozmazané, neostré. Tomu je nyní konec, Safari 4 používá výchozí písma Windows. Ostatně, plně respektuje další prvky platformy, na které běží. Ve Windows už tak na stránkách neuvidíte formulářová tlačítka v podobě z Mac OS. Prohlížeč přebírá i dekorace oken, takže můžete využít rozhraní Aero z Visty i typickou modrou Lunu ve Windows XP.
JavaScriptové jádro Nitro
Bez podpory JavaScriptu si dnes řadu webů ani nedokážeme představit. JavaScript je nezbytný pro webové aplikace, jako jsou e-maily, kalendáře nebo textové editory. Safari 4 slibuje díky výkonnému JavaScriptovému jádru Nitro provádět javascriptový kód až šestkrát rychleji ve srovnání s Internet Explorerem 8 a až čtyřikrát rychleji, než to umí Firefox 3.1.
Subjektivně je Safari 4 v tomto směru opravdu velice rychlé, Gmail a další webové aplikace od Google pracují svižně, totéž mohu říct i o načítání Hotmailu. Ten je však stále nakloněn především Internet Exploreru a s novým Safari 4, podobně jako kdysi po vydání Firefoxu 3, nechce pracovat. Schránka se načte, po klepnutí na zprávu však Hotmail nereaguje.
Vývojářské nástroje
Webové vývojáře jistě potěší přítomnost zcela nových vývojových nástrojů. Safari 4 se zde v mnohém podobá Internet Exploreru 8, konkrétně v režimu Elements, kde nabízí procházení struktury stránky a ladění vzhledu jednotlivých prvků pomocí kaskádových stylů.
Další z vývojářských nástrojů jsou Resources. V tomto režimu vám Safari 4 sdělí, jak dlouho se načítá, která část stránky - css soubory, JavaScript, HTML kód, vložené obrázky atd.
Safari 4 dále v rámci vývojářských nástrojů obsahuje pomůcku pro ladění JavaScriptu, profilovací nástroj a prohlížeč offline databází. Ty jsou spojeny s novým HTML 5, které umožní vývojářům vytvářet webové aplikace schopné fungovat i v offline režimu. Safari 4 HTML 5 podporuje.
Vývojářské nástroje musíte nejprve zapnout v nastavení programu na záložce Advanced, poté se vám v kontextové nabídce na stránce objeví funkce Inspect Elements.
Safari 4 se povedlo
Po několika málo dnech používání nového Safari 4 musím říct, že se opravdu povedlo. Je škoda, že některé stránky s ním kvůli nekompatibilitě JavaScriptu nefungují, ale to je spíše otázka, zda je to problém vývojářů nebo malého rozšíření Safari, než toho, že by Safari 4 bylo chybové.
Změn je v nové verzi o něco více, objevuje se například našeptávač z Google nebo celostránkové zoomování. 360 MB zabrané operační paměti není pro čerstvě spuštěný prohlížeč se šesti stránkami zrovna nejlepší výsledek, na druhou stranu Firefox umí po několikahodinové práci spotřebovat ještě větší množství paměti.
Problémem českého uživatele bude chybějící lokalizace Safari 4 a myslím, že v brzké době se jí ani nedočkáme. Safari 4 má však nakročeno správným směrem. Stahovat jej můžete z adresy www.apple.com/safari/download.
Na konec ještě poznámka: podrobnější srovnávací testy výkonů aktuálně dostupných prohlížečů plánujeme až na dobu, kdy bude hotova finální verze Internet Exploreru 8.