Speciální sekci najdete na adrese apple.com/html5. Je pravděpodobné, že už kompatibilní prohlížeč máte, ale s ukázkami si stejně nepohrajete. Apple pro přístup k demům kontroluje User Agent, tedy identifikaci vašeho systému a prohlížeče. Vypadá asi následovně.
Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/534.1 (KHTML, like Gecko) Chrome/6.0.422.0 Safari/534.1
Z něj lze vyčíst, že používám poslední vývojovou verzi Google Chrome a Windows 7. V tom je ale problém. Stránky Applu uvidí podezřelou konfiguraci bez jejich prohlížeče Safari a je zle. Vlastní User Agent můžete zjistit například zde.

Dobrá tedy, stáhneme verzi Safari pro Windows. Třicet megabajtů je pro prohlížeč neobvykle hodně, ale nejspíš je to vykoupeno množstvím funkcí.
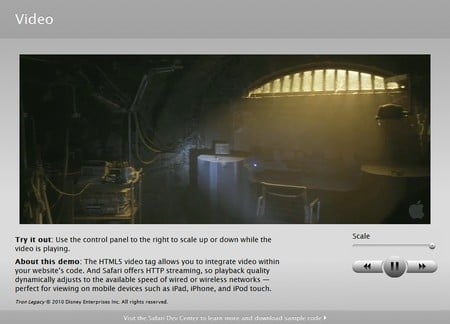
Video
S přehrávačem videa nečekáme žádný problém, HTML5 jsme v této podobě viděli ve většině prohlížečů. A ejhle, ani obraz, ani zvuk. Opět vyskakuje varovná hláška, tentokrát je nutné nainstalovat přehrávač Apple QuicTime. To je další asi 30MB soubor.
Pak už vše běží jak má. V ukázce běží trailer k filmu Tron Legacy, přitom je využit tag
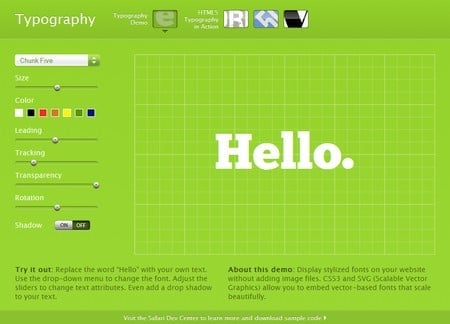
Typography
Zde Apple ukazuje úpravy textů. Je možné použít vlastní font uložený na webu, měnit barvu, řez, velikost, přidávat stín, průhlednost a text také napsat zešikma. Typografie bude opravdu jedna z velkých výhod HTML5, protože díky vlastním fontům a možnostem úprav bude stránka na všech platformách vypadat stejně. Jenže zatím se příliš neřeší anti-aliasing, takže hrany jsou dost zubaté. Schválně klepněte na obrázek, ten se pak zvětší. Flash s vektorovými písmy vypadá lépe.
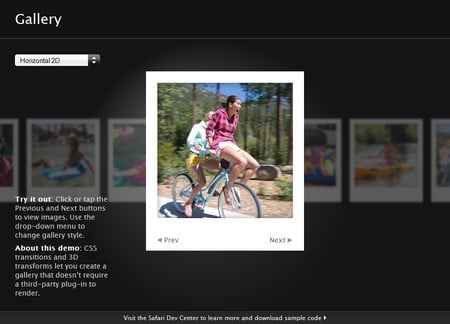
Gallery
Webová galerie je efektní a ve 3D. Obrázky se načítají postupně na pozadí, když chcete nějaký zvětšit, vytáhne pěknou animací se do popředí a ostatní zůstanou rozostřeny. Přejít se dá klepnutím na šipky i fotografie vzadu. Podobné technologie jednou možná nahradí Lightbox apod. javascriptové galerie.
Transitions
Opět práce s obrázky, tentokrát přechody mezi snímky. CSS3 využívají 2D a 3D transformací mezi jednotlivými obrazy, ale ve skutečnosti to spíš zdržuje. I když efektně.
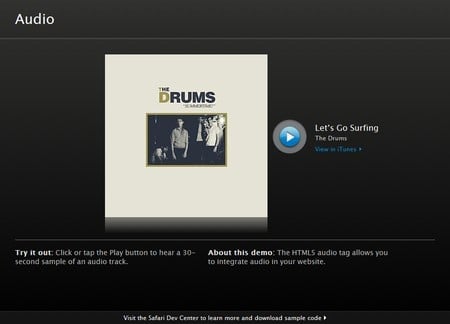
Audio
Zvuk také, podobně jako video, vyžaduje instalaci QuickTime. Ale i tak se zvuk nepřehraje, alespoň v mém případě. Možná je to vazbou zvukového souboru na obchod iTunes.
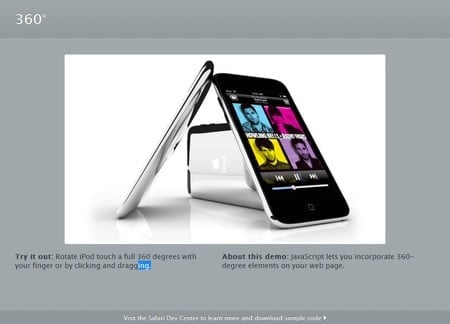
360°
Známe to z Flashe nebo některých aplikací v Silverlightu. Obrázek si můžete prohlédnout ze všech stran. Model samozřejmě není ve 3D, ale jedná se o sérii obrázků, mezi kterými se rychle přepíná pomocí kaskádových stylů a na pozadí se načítají přes JavaScript.
VR
VR – virtuální realita bohužel funguje pouze v Safari v iPhone OS nebo Mac OS X. Efekt by měl být podobný jako v předchozím demu, jen se ve 3D pohybujete v kostce.
Polootevřený, nebo polozavřený?
Ukázky možností jsou opravdu pěkné a HTML5 a CSS3 fandíme, ale způsob prezentace Applem zdá se mi poněkud nešťastný. Otevřené technologie mají kromě bezplatné licence jednu hlavní výhodu – možnost snadné implementace v dalších aplikacích. Samotný Apple kritizuje Flash, protože je pro něj třeba dalšího pluginu. Ano, je chybový, ale to přece každý software. A rozum mi říká, že ve 2MB souboru bude chyb méně než v 60 MB „balastu“ od Applu. Přitom Flash umí to samé už dlouho a než bude schválena podoba HTML5, Flash bude zase o krok napřed.
Rádi bychom se dočkali webu, kdy není potřeba instalovat Flash, Javu a Silverlight a vlastně je jedno, jestli bude vše integrováno v prohlížeči (Chrome integroval Flash), nebo tyto technologie nahradí jedna svobodná. Z pohledu běžného Franty uživatele v tom opravdu není rozdíl. Takže nekritizujeme HTML5, ale přístup Applu. Pod záminkou firmy milující otevřené standardy je prezentují takto uzavřeným způsobem. A když už jsme u těch open technologií, proč nepodporují formáty Vorbis, Theora, VP8 a WebM, které se také dostanou do specifikací HTML5?
Spuštěné promo tak vypadá pouze jako dortíček pro jejich současné uživatele, ale člověka odkojeného na Windows/Linuxu tato akce nepřesvědčí přechodu na jablko, ani o výhodách nového formátu. Sice na webu píšou, že je to ukázka Safari a že hlavní výhodou je i akcelerace většiny funkcí HTML5 a CSS3 v iPhonech a iPadech, ale záměrné zablokování ostatních prohlížečů/platforem je proti myšlence, kterou Apple v poslední době razí. Od prohlížeče, který má okolo 3–5 % trhu je to obzvlášť drzé.
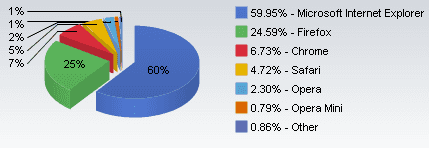
 zdroj: MarketShare; jiná statistika např. na W3Schools
zdroj: MarketShare; jiná statistika např. na W3Schools
Přitom většina funkcí funguje i jinde, stačí změnit User Agent (třeba podle tohoto návodu). Po dopsání článku jsem objevil ještě jednodušší způsob, někdy pomůže přistoupit přes developer sekci webu (např. typografie a klepněte na View demo).