Nedávno vydaný Chrome 67 začíná stavět základy pro progresivní webové aplikace (PWA) na klasických počítačích. Jak bylo ve článku Chrome 67 pokračuje ve změně architektury uvedeno, tato verze progresivní webové aplikace přináší primárně na Chrome OS. Sám Google řekl, že na podpoře pro Windows a macOS teprve pracuje. To znamená, že podpora není hotová ani standardně aktivní. Je ale možné progresivní webové aplikace instalovat už ve Chromu 67 – minimálně ve verzi pro Windows. Jen je nejdříve potřeba aktivovat určité experimentální předvolby a mít na paměti, že podpora zatím není dokončená, tudíž výsledek nemusí být zrovna dokonalý. Co musíte udělat, abyste v prohlížeči předčasně aktivovali podporu PWA?
Aktivujeme PWA ve Chromu 67
Pro samotnou podporu progresivních webových aplikací musíte na stránce chrome://flags najít a zapnout předvolbu chrome://flags/#enable-desktop-pwas.
Ještě jsem pátral mezi experimentálními předvolbami a zapnul chrome://flags/#enable-app-banners a chrome://flags#enable-experimental-app-banners. Ty by měly způsobit, že vám prohlížeč aktivně nabídne instalaci progresivní webové aplikace, pokud na ni při brouzdání narazíte. Zatím se mi tato výzva ale nezobrazuje, což přisuzuji zmíněné rané fázi vývoje funkce.
Instalace progresivních webových aplikací
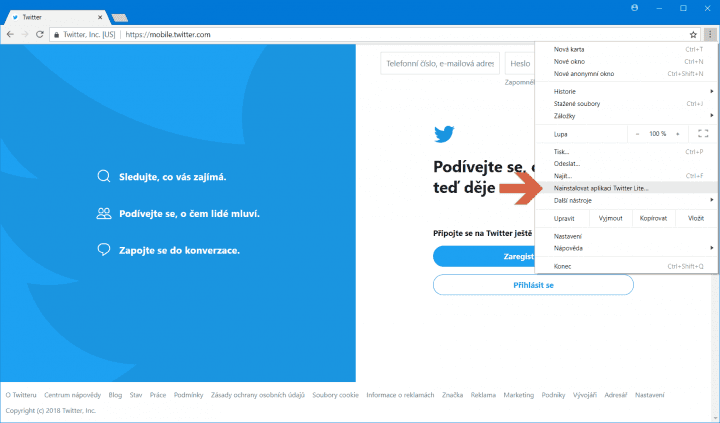
V tuto chvíli tak progresivní webové aplikace instalujete ručně z vlastního popudu. Pokud takovou webovou aplikaci ve Chromu navštívíte (jako příklad opět použiji Twitter Lite, najdete ho na adrese mobile.twitter.com), v hlavní nabídce prohlížeče se objeví položka Nainstalovat aplikaci.
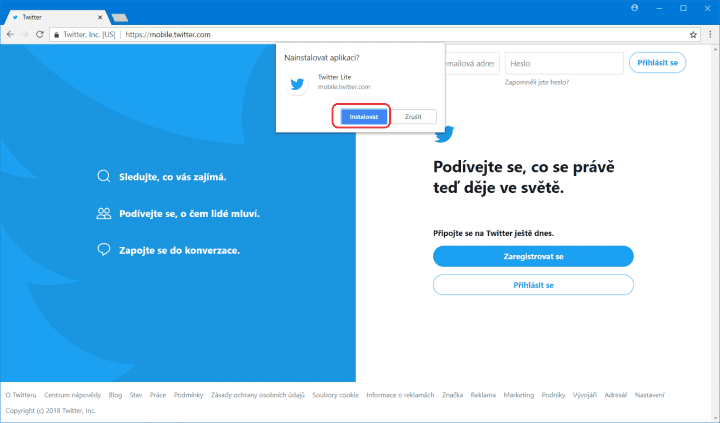
Dále musíte své rozhodnutí potvrdit klepnutím na Instalovat. Na plochu a do nabídky Start bude umístěn zástupce pro spuštění samostatné aplikace.
Podobnost s dřívější funkcí ve Chromu
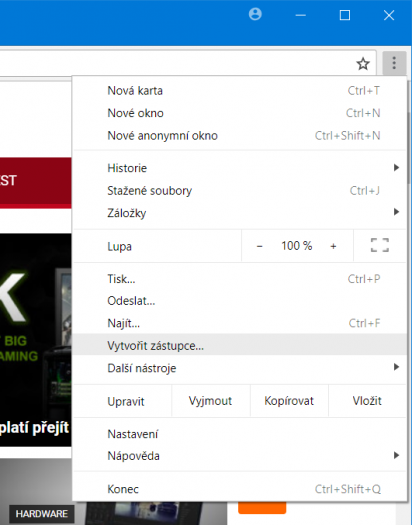
Chrome už roky umožňoval něco podobného – vytvořil zástupce, skrze kterého jste webovou aplikaci spouštěli v samotném okně, takže celý zážitek připomínal používání běžné nativní aplikace. Tato funkce je v prohlížeči nadále dostupná pro webové aplikace, které nesplňují atributy tzv. progresivních webových aplikací (Vytvořit zástupce v hlavní nabídce Chromu).
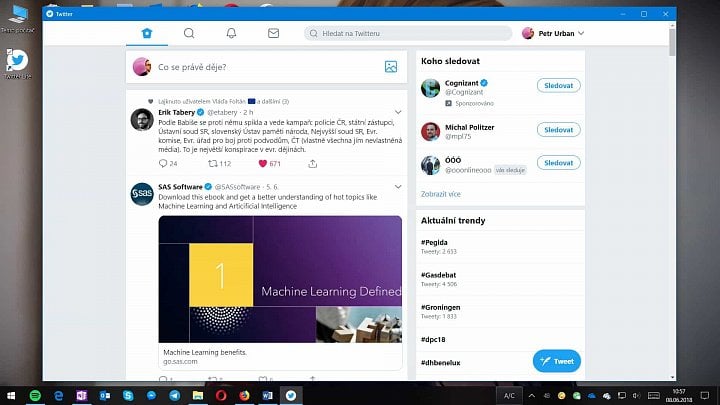
 Progresivní webová aplikace se chová podobně jako nativní aplikace. Silně ale záleží na tom, jaké funkce sama podporuje a jak je implementována podpora pro PWA v prohlížeči
Progresivní webová aplikace se chová podobně jako nativní aplikace. Silně ale záleží na tom, jaké funkce sama podporuje a jak je implementována podpora pro PWA v prohlížečiNavenek výsledek vypadá prakticky stejně – (progresivní) webová aplikace se vždy spouští ve vlastním okně nezávisle na prohlížeči a bez jeho standardního uživatelského prostředí. Hlavní rozdíl mezi těmito aplikacemi spočívá v tom, že PWA mají možnost běžet i bez připojení, integrovat se dobře se systémem včetně využití jeho notifikačního systému apod.
Aplikace však všechny tyto funkce nutně nabídnout nemusí. V tuto chvíli ani podpora integrace se systémem není ze strany Chromu dokonalá, což vlastně vyplývá z úvodní pasáže tohoto článku. V obou případech nicméně můžete docílit toho, že se aplikace spouští ve vlastním okně.
 Obyčejné weby se také mohou spouštět ve vlastním okně, tuto funkci Chrome nabízí už roky. Běžné weby nebo webové aplikace však nedisponují tolika funkcemi jako PWA
Obyčejné weby se také mohou spouštět ve vlastním okně, tuto funkci Chrome nabízí už roky. Běžné weby nebo webové aplikace však nedisponují tolika funkcemi jako PWAPWA vám pak k tomu ideálně nabídnou další funkce. Navíc se budou časem samy nabízet k instalaci při návštěvě webu, zatímco vytvoření zástupce obyčejného webu bylo vždy iniciováno ručně vámi.