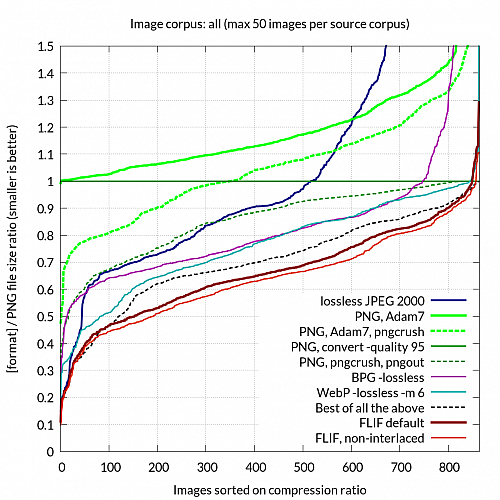
Dle testů, které provedl, je zabere totožný obrázek ve formátu FLIF o 37 % méně dat než JPEG 2000, o 35 % méně než PNG, o 22 % méně než BPG a o 15 % méně než WebP. I když z testovací metodiky nejhorší možný výsledek, stále je FLIF o 10 % úspornější než všechno ostatní.

FLIF je úspornější než jiné formáty
FLIF ještě stále není dokončen, Sneyers ještě může změnit algoritmy (takže dnes komprimované obrázky nebudou kompatibilní s finálním dekodérem), ale hlavně chce přidat další funkce. Formát zatím podporuje šedou a barevnou RGB škálu plus obrázky s průhledností (RGBA). Barevná hloubka je až 16 bitů na kanál. Obrázky mohou být prokládané i progresivní a formát podporuje animace.
Zatím ale není dobře optimalizován, takže komprese i dekomprese je pomalá. FLIF také nepodporuje žádná metadata (EXIF, profily ICC, XMP…) ani jiné barevné prostory (CMYK, YCbCr…). Autor chce navíc přidat také možnost ztrátové komprese.
" frameborder="0" height="360" width="640">
FLIF je a bude zdarma pro všechny účely, navíc jde o open source formát (zdrojáky jsou na GitHubu). Sneyers jej zacílil především na mobilní web, kde se počítá každý ušetřený bajt. I proto podporuje progresivní kódování, díky kterému se bude obrázek načítat postupně spolu se stahovanými daty. To mu jde rychleji než PNG s prokládáním Adam7, viz video.
Jenže udělat úsporný formát nestačí, sám to ví třeba zmiňovaný Google. Navrhl otevřený formát WebP, který dokáže nahradit JPG, PNG i GIF. Jenže webdesignéři, tvůrci prohlížečů i grafických editorů jsou příliš konzervativní na to, aby desítky let staré formáty nahradili něčím novým. Když se tato snaha nedaří největší internetové firmě, jak se to povede Jonu Sneyersovi?