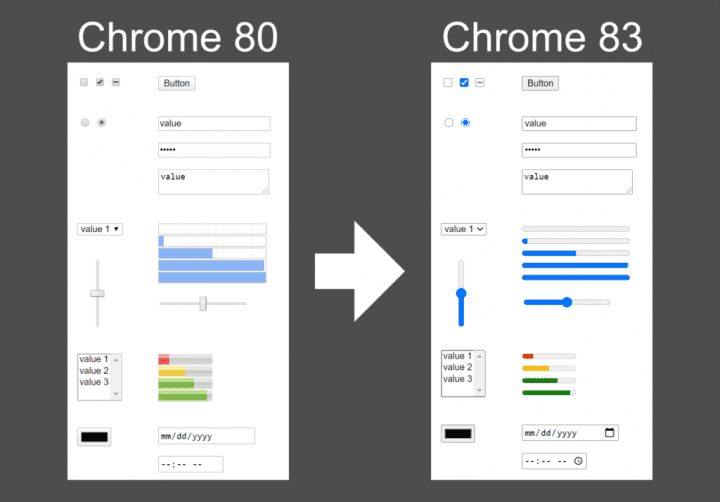
Microsoft a Google jsou opět na jedné lodi. Firmy společně navrhly, jak by měly vypadat ovládací prvky na webu tak, aby zapadly do moderních operačních systémů a dobře se používaly i na dotykových obrazovkách. Tlačítka, zatržítka, posuvníky, progress bary, rozbalovací menu a různé formuláře budou o něco větší a jejich design a použitá barevná paleta budou konzistentní.
Nové ovládací prvky jsou již dostupné v Microsoft Edgi. Chrome 81 je obsahuje je po aktivaci experimentálního nastavení (chrome://flags/#form-controls-refresh), standardně budou aktivní v Chromu 83, který vyjde v květnu.
Změny se budou týkat stránek, které používají běžné HTML značky a ovládací prvky si samy nějaký způsobem nepřestylovaly. Prozatím to však vypadá, že prvky nové prvky kladou důraz na modrou barvu nehledě na to, jaká (akcentovaná) barva se používá v operačním systému.
Součástí nových designových pravidel schválených Googlem a Microsoftem je mj. také nový „focus ring“. To je rámeček, který se zobrazuje okolo odkazů či jiných aktivních prvků při mačkají tabulátoru. Focus ring má usnadňovat používání hendikepovaným, ale někdy zkrátka nefungoval. Doposud byl rámeček vždy modrý, takže na modrém pozadí nebyl vidět. Nově nemá pevnou barvu, ale bude vůči pozadí kontrastní.
Zdroj: Google