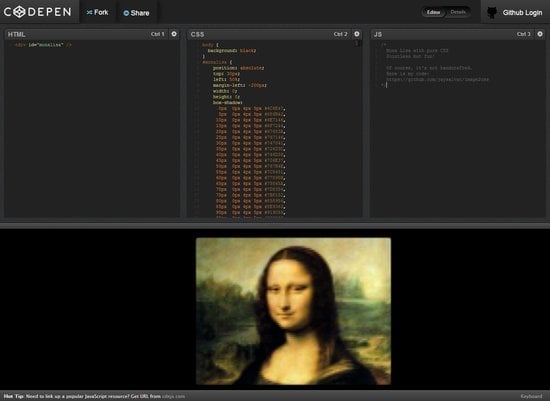
Aby také ne, všechny digitální obrázky jsou počítačovými kódy. Základní nekomprimovaný snímek v BMP je (zjednodušeně) tvořen tabulkou, která říká, že první pixel má barvu červenou, druhý také, třetí je třeba růžový, čtvrtý modrý atd. To samé lze zapsat pomocí CSS, jen v trochu jiném formátu. A každý kaskádový styl lze jednoduše vložit na web, takže bychom vlastně ani tradiční obrázky ani nepotřebovali, že?
Tak prosté to samozřejmě není, obrázek v CSS není datově zrovna úsporný, těžko byste jej použili jinde než na webu a vykreslování je pomalejší. Ale dobře poslouží jako demonstrace technologie. Jay Salvat vytvořil nástroj image2css, který fotografii do CSS převede automaticky. V případě Mony Lisy je výsledkem obrázek s rozlišením 510 × 370 pixelů. Využívá prvku box-shadow z CSS3, který obrázku dodá umělecký vzhled, neboť pracuje s roztažení a stíny, takže každý box 5 × 5 pixelů vypadá jako tah štětcem.
via +Filip Rožánek