Právě ohnivá liška tak učinila nejpozději. Bohatými možnostmi uživatelských úprav se nicméně v minulosti proslavila, podívejme se proto na pár způsobů, jak si stránku s oblíbenými weby vylepšit.
Více miniatur
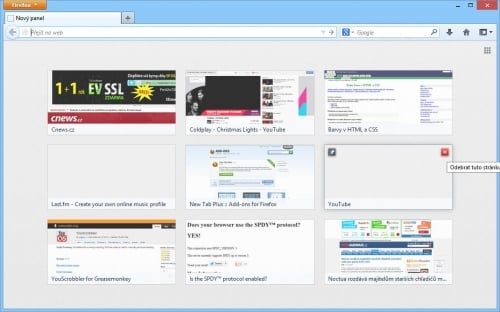
Doporučíme vám doplněk Customize about:newtab, jenž pracuje s integrovanou funkcí rychlý přístup. Právě on řeší základní neduhy. Mozilla vás například nenechá přidat na pozadí za miniatury obrázek, aby stránka vyhlížela na první pohled veseleji. Přitom pro spokojenost uživatele je taková přizpůsobitelnost důležitá. Proto nainstalujte uvedený doplněk. Když následně otevřete nový panel, spatříte v levém horním rohu stránky dvě tlačítka, nikoli pouze jedno.
První z nich skryje, nebo opět zobrazí miniatury. Symbol ozubeného kolečka patří Customize about:newtab. Klepněte na něj a v nastavení doplňku si všimněte dvou položek. Columns ovlivňuje sloupce, Rows pak počet řad. Do každého políčka vepište, jak byste rádi změnili počty. Výchozí hodnotou je pokaždé trojka, celkem tedy devět webů. Příště bude nový panel obsahovat více či méně miniatur, jak jste si ho nastavili.
Pokud ještě využíváte tlačítka pro přechod na domovskou stránku, můžete si nastavit, aby se rychlý přístup proměnil ve vaši cílovou stanici. Stačí označit fajfkou předvolbu Make about:newtab my home page .

Základní podoba je docela chudá
Vytapetujte pozadí
V tuto chvíli jsme odladili funkce na základní úrovni, proto se zaměříme na vzhled. V oddílu Background snadno vyměníte výchozí nudnou šedivou barvu pozadí za jinou. Klepněte na políčko vedle Color. Mnohem zajímavější pro většinu z vás ale bude tapeta. Předpokládáme, že jste si nějaký pěkný obrázek již vybrali. V tom případě klepněte na tlačítko Browse, umístěné vedle políčka Image .
Příslušný soubor označte a potvrďte stisknutím Otevřít. Neméně důležité je ovšem správně nastavit parametry. Pakliže přepnete Background repeat na Yes , bude se snímek opakovat. To znamená, že vyplní všechny mezery, které vzniknou ve chvíli, kdy proporce tapety za daného nastavení nepokryjí celou oblast. Uvidíte jej několikrát. Malé obrázky s vhodným vzorcem jsou dokonce pro takové účely jako dělané. U většiny standardních tapet ale opakování nevypadá dobře.
Alchymie správného zarovnávání
Proto jej doporučujeme vypnout (No). Pakliže ostatně tapetování vhodně nastavíte, nebude opakování třeba. Dostáváme se do sekce Customized size preferences . Background vertical position zarovnává obrázek na výšku. Tři předvolby jej posunují nahoru (Top), na střed (Center) nebo dolů (Bottom).
Pakliže budete mít obrázek, který svými rozměry přesáhne velikost stránky s miniaturami webů, volba Top způsobí, že z něj uvidíte vždy horní část, zatímco spodek, co se na stránku nevleze, bude tím pádem skryt. Bottom naopak zarovná spodní část obrázku se spodní hranou okna, proto bude v zákrytu spíše vršek. Kompromis pak představuje Center. Nám se osvědčila volba Top.
Podobně předvolba Background horizontal position zarovnává obrázek, tentokrát ovšem z horizontálního pohledu. My jsme zvolili snímek se žhnoucím sluncem umístěným blízko k pravému kraji. Volba Right způsobila, že slunce bylo vždy vidět, i při zmenšené velikosti okna. Left nevyhovovalo vůbec, protože tehdy objekt nebyl skoro vidět – ani při maximalizovaném okně. Center nám vyhovoval nejvíce, obrázek byl pěkně vystředěný a úsek, který jsme z něj viděli, poskytl vyváženou podívanou.
Výběr pozice ovšem nejvíce ovlivňuje to, s jakým obrázkem pracujete. Kdybyste se s nastavením chtěli piplat ještě více, můžete přímo ovlivnit velikost obrázku. To se hodí zejména u zbytečně velkých kousků. V Background size nastavte výšku (Height) a šířku (Width) v procentuálních či absolutních hodnotách. Standardně doplněk operuje v automatickém režimu.